
Er den mobile brugervenlighed i top på din hjemmeside?
Undersøgelser viser, at der i dag er flere websøgninger på mobil og tablets end på desktops*.
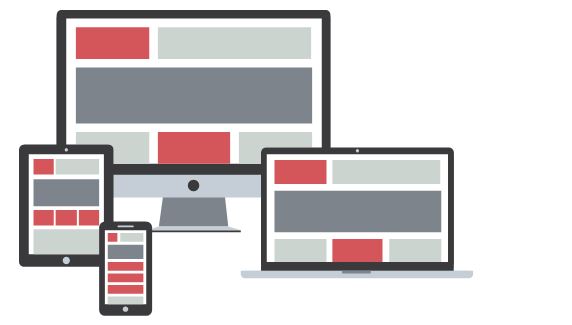
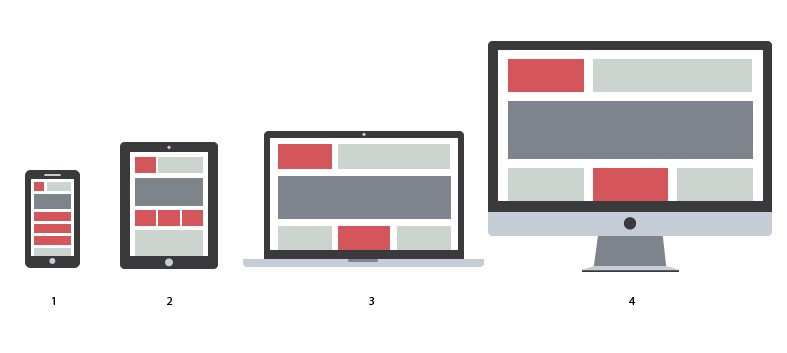
Responsive webdesign
I takt med den eksplosive udbredelse af mobile enheder og brugen af disse på nettet, er responsive webdesign blevet vigtigere end nogensinde før. Responsive webdesign er en gammel kending og bestemt ikke noget nyt, men hvis du ikke allerede har taget det til dig, kan det være en god idé at komme i gang. Responsive webdesign er en måde, hvorpå du kan designe din hjemmeside med den hensigt, at den skal kunne ses og bruges på både mobil, tablets og desktops. Pointen med designet er, at det automatisk tilpasser sig skærmens størrelse, således indholdet skaleres op eller ned, alt efter hvilken enhed dine brugere anvender til at besøge din hjemmeside.

Mobil-first tilgangen
Med den stigende tendens inden for brugen af mobile enheder medfølger også, at flere virksomheder er begyndt at tænke ud fra mobile-first tilgangen. Det betyder, at din hjemmesides indhold først og fremmest skal tilpasses og optimeres ud fra de mobile enheder frem for desktop.
Dine brugere har en forventning om, at din hjemmeside spiller 100% og er let at bruge - også på mobilen. Skal du gøre dig forhåbninger om at få endnu flere besøgende på din hjemmeside, bør du i høj grad også forsøge at leve op til denne forventning.
Dit webdesign skal derfor ikke designes til en desktop og derefter optimeres til mobilen, men snarere designes til mobil og tablets og efterfølgende desktops.

Googles mobilvenligheds-værktøj
På baggrund af ovenstående undersøgelser fra Google, tilbyder de nu et værktøj, der har det formål at vurdere mobilvenligheden på din hjemmeside.
Googles værktøj viser dig, hvordan din side tager sig ud på de forskellige enheder og kommer dertil også med anbefalinger til, hvad du mere kan forbedre.
Vil du vide mere?
Ønsker du at vide mere om metoder og teorier bag det gode webdesign? På kurset "Web Usability: Brugervenlighed på nettet og mobil" lærer du, hvordan du selv kan teste og forbedre brugervenligheden - til gavn for jeres læsere, kunder og bundlinje.